目次
GoogleAdSenseの承認から表示までの備忘録
どうも、合同会社Celalinkの代表をやっているヤナイ( @yusuke_celalink )です。
最近はVue.js + Vuetify + Firebaseを使ってアプリの作成をしています。
業務としてVue.jsを覚える必要があったので、勉強をyかねてアプリを作成しています。
以前にも記事にしましたが、雑談ネタアプリの作成が一通り良い感じになってきたので、Google Adsenseで広告を表示したいと思っていたのですが、以外に苦労したので備忘録として実際に広告が表示されるまでの流れを残してこうと思います。
是非とも雑談アプリの方も触ってみてください!
Google Adsenseの申し込み
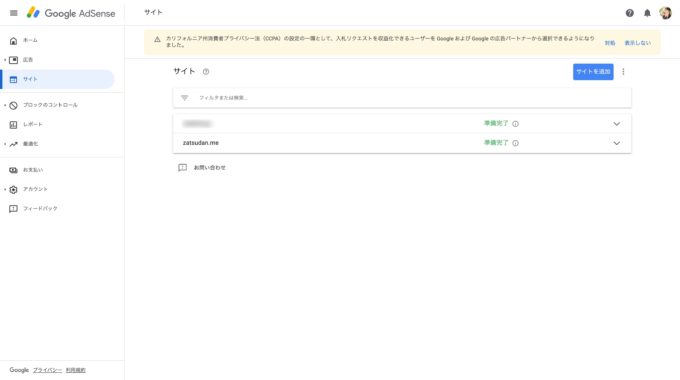
Google Adsenseにログインして「サイト」からサイトの追加を選択してアプリケーションのURLを追加します。
画像は承認完了してから作成したので、承認完了と表示されていますが、最初は承認準備を進めている内容のメッセージが表示されます。

なかなかAdsenseの審査に通らず苦戦しました。
私の場合、下記の項目をサイトに反映することで承認が通りましたので、なかなか承認が通らずに苦戦している方は参考にしてみてください。
- プライバシーポリシーを作成している
- サイト内に1000文字を超えるページが存在している
- トップページに画像が存在している(なるべくトップページ以外にもある方が良い)
- google search consoleでサイトマップの更新を行う、エラーが出ていないか確認する
大体上記のポイントを見直すことで承認が通りました。
承認を通すためにデザインを変えたりとか地味に苦戦しました、、、、
ただ、どのポイントで承認OKになったのかはわからないので、上記全てをクリアしている場合でも必ずしも承認が通るとは限りません。
広告ユニットの作成
無事にGoogle Adsenseの審査が通ったら広告ユニットを作成します。
作成の手順はここでは割愛しますが、サイトに表示したい広告のタイプを選択するだけなので特に難しいことはないかと思います。
ここで作成した広告ユニットをVueのアプリケーション内に表示するようにします。
Vueのプロジェクトにプラグインを登録
こちらの記事を参考にVueのプロジェクトにAdSenseを表示するためのプラグインをインストールします。

上記の記事にも書いてありますが、先程作った広告ユニットの情報をadsenseタグの中に埋め込みます。
こんな感じのテンプレートを作っておきました。
<template>
<adsense
ad-client="ca-pub-xxxxxxxxxxxxxxxx"
ad-slot="xxxxxxxxx"
ad-style="display:block"
ad-format="link">
</adsense>
</template>アプリに組み込んでも広告がでない場合
上記のテンプレートをアプリに組み込んでも広告がでない場合、表示するエリアが無い可能性があります。
広告が表示される予定の画面を開いてChromeデベロッパー・ツールでエラーが出ていないか確認すると良いでしょう。
私の場合は先程のテンプレート自体に表示領域を表示するような作りにしました。
<template>
<div class="ads">
<p style="font-size:8px">【スポンサー】</p>
<adsense
ad-client="ca-pub-xxxxxxxxxxxxxxxx"
ad-slot="xxxxxxxxx"
ad-style="display:block"
ad-format="link">
</adsense>
</div>
</template>
<style>
.ads {
text-align: center;
width: 95%;
min-height: 150px;
position: absolute;
bottom: 0;
margin-top: 15px;
}
</style>cssで画像表示のエリアを指定しています
上記のコンポーネントをアプリに組み込んで画像が表示されるか確認してみてください。
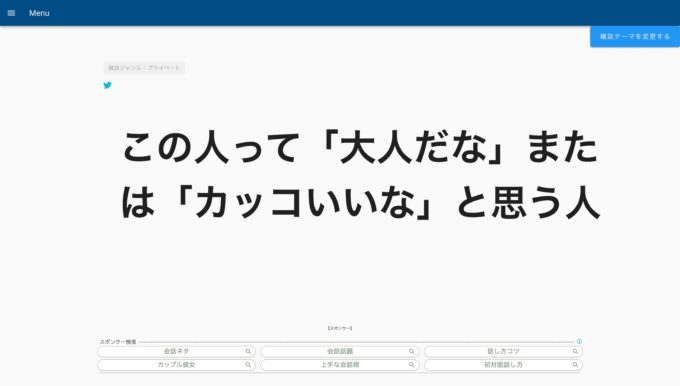
広告が表示されていることを確認する





上記画像のように広告が表示されていればOKです!




















コメント